Uso de GraphQL Playground en una aplicación MERN
febrero 06, 2024Available in English
GraphQL Playground es un entorno integrado de desarrollo (IDE) en el navegador fácil de usar que nos permite escribir consultas de GraphQL e interactuar con nuestros datos. Las siguientes instrucciones para comenzar son específicas para MERN stack y Apollo Server.
Nota: Apollo Server es solo uno de los muchos servidores GraphQL. Según la herramienta específica que utilice, es posible que deba descargar o instalar GraphQL Playground.
Antes de abrir GraphQL Playground, deberá asegurarse de que su aplicación de MERN stack esté lista para usar. Comience por descargar las dependencias de la aplicación utilizando el siguiente comando en el directorio de su aplicación:
npm install
A continuación, asegúrese de tener una instancia de MongoDB en ejecución escribiendo el siguiente comando en una terminal separada:
mongod
Nota: Es posible que ya tenga el servidor MongoDB ejecutándose como un servicio en su computadora y que no tenga que ejecutar
mongoden una terminal separada.
Si su aplicación tiene una carpeta seeds, asegúrese de sembrar sus datos con el siguiente comando:
npm run seed
Finalmente, inicie la aplicación ingresando el siguiente comando:
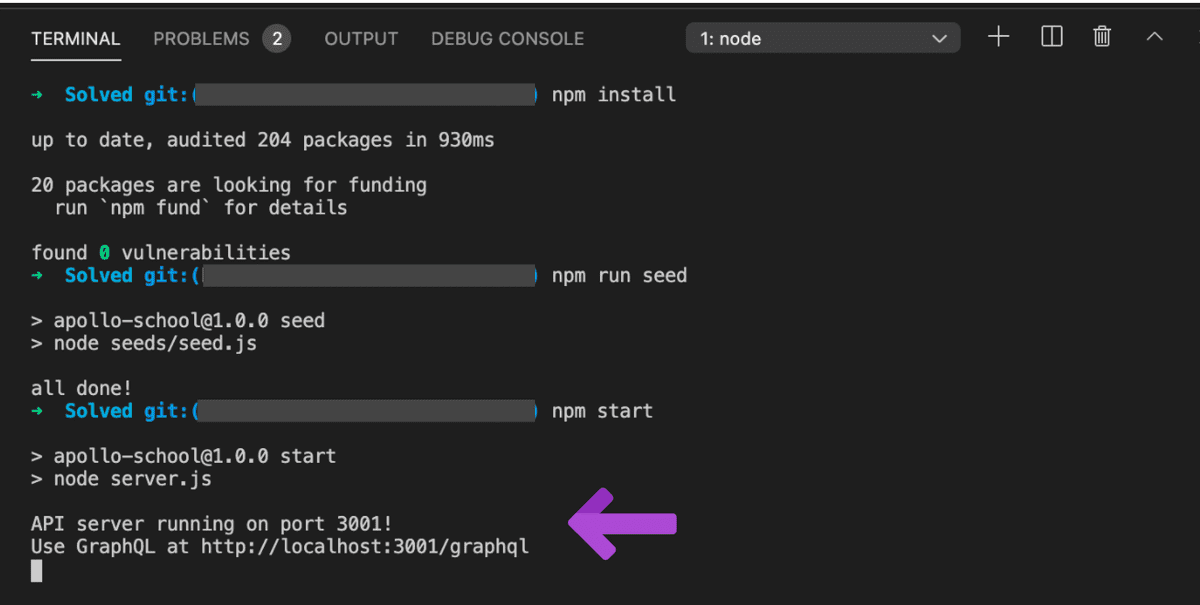
npm start
Apollo Server permite que GraphQL se ejecute en la misma URL que el servidor mismo, lo que significa que no se necesita una instalación para usar GraphQL Playground con Apollo.
Una vez que su aplicación de MERN stack esté instalada y funcionando en el navegador, navegue a http://localhost:3001/graphql en una pestaña del navegador separada.

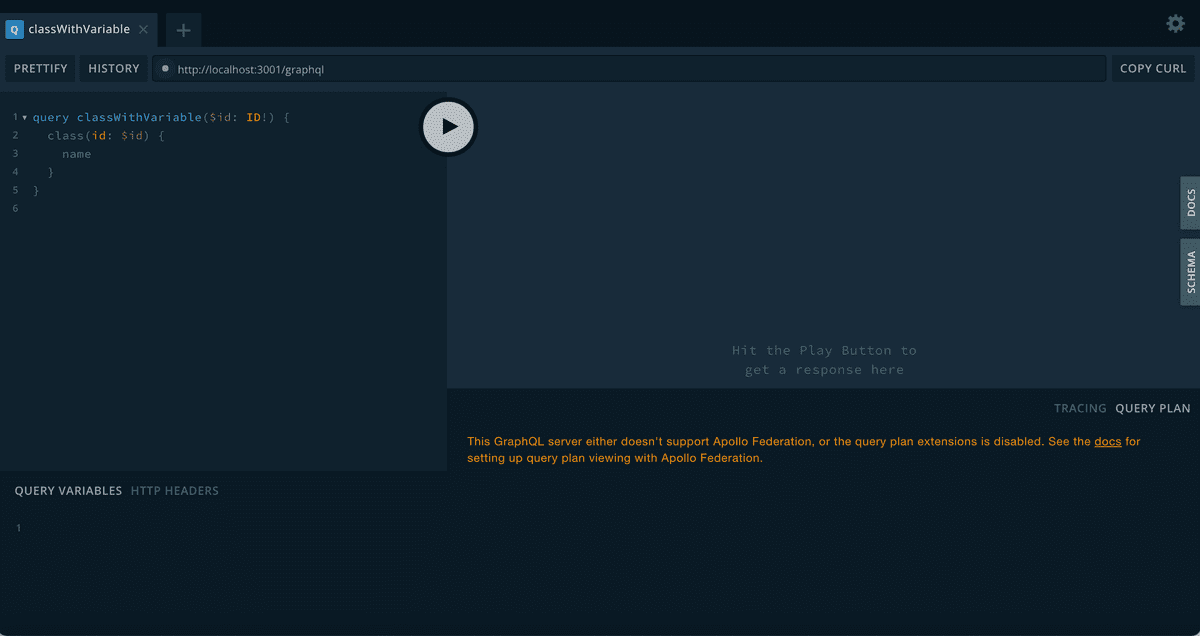
Use el editor de texto en el lado izquierdo del área de juegos de GraphQL para ingresar una consulta o mutación. Para ejecutar la consulta o mutación, presione el botón Reproducir en el centro del playground.

Los datos obtenidos aparecerán en el lado derecho del playground.
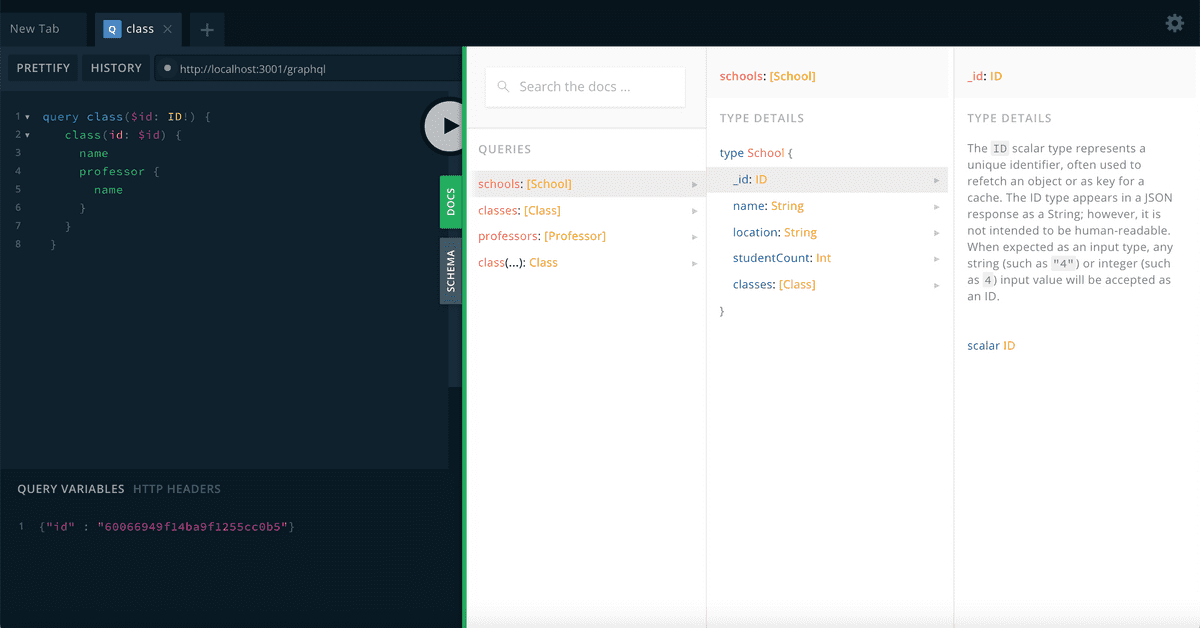
La pestaña Docs (Documentos) se encuentra en el lado derecho de GraphQL Playground. Podemos usar la pestaña de documentos para ver todas las operaciones y los tipos de datos para nuestro esquema, incluidos los Type Details (Detalles de tipo) y los Arguments (Argumentos) para cada consulta.

Esto es útil porque podemos ver el tipo de datos a los que tenemos acceso utilizando el punto de entrada de cada consulta.
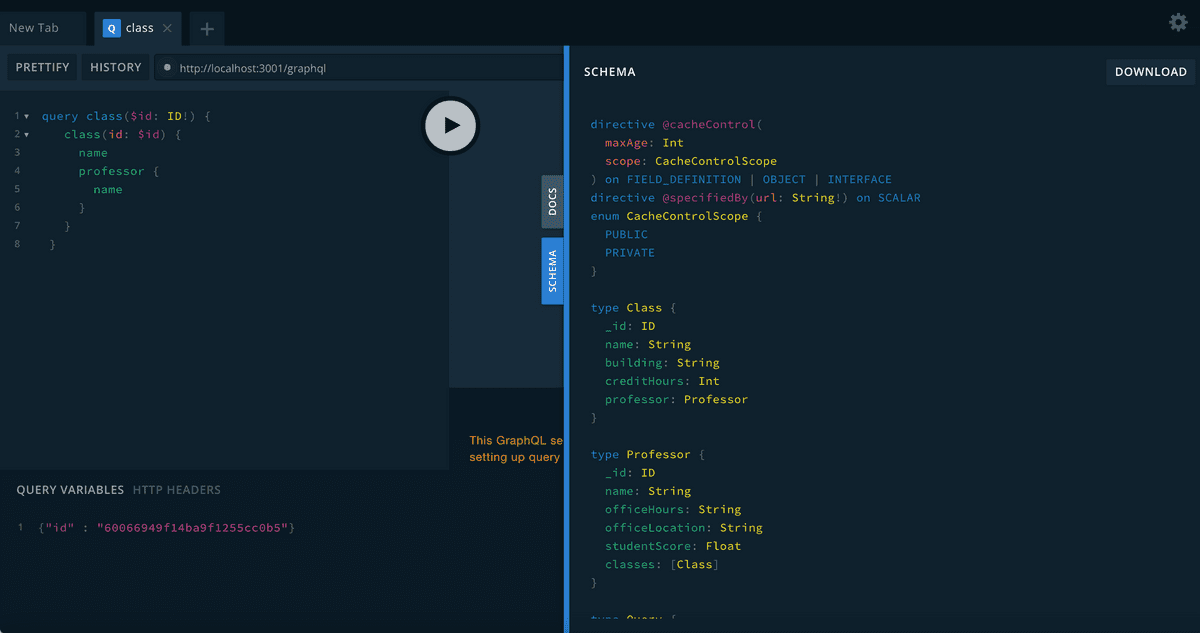
La pestaña Schema (Esquema) es similar a la pestaña Docs (Documentos), pero muestra la forma de los datos, incluidos los Object Types (Tipos de objetos) y los Query Types (Tipos de consultas).

También puede encontrar Directivas aquí, que son fácilmente reconocibles porque se definen utilizando el símbolo @. Una Directiva se utiliza comúnmente para definir el comportamiento de almacenamiento en caché.
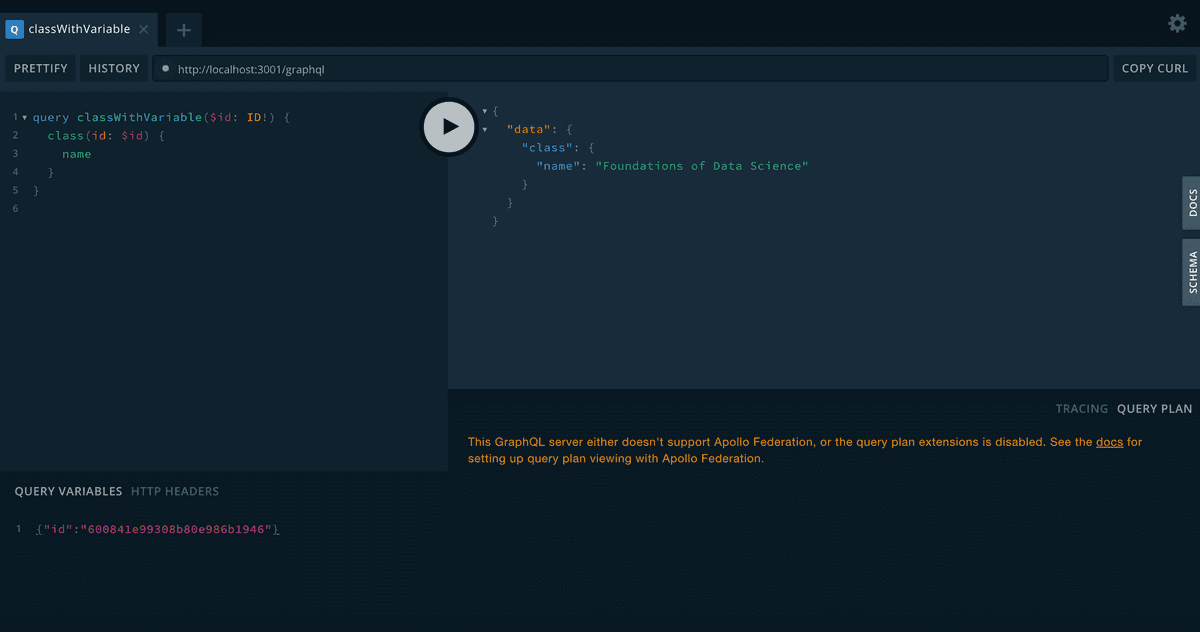
El área de juegos de GraphQL también nos permite probar consultas que utilizan variables. El editor de variables de consulta se encuentra en la parte inferior izquierda del GraphQL playground.
Para probar una variable, ingrese los datos en formato de JavaScript Object Notation (JSON) usando el nombre de la variable, pero sin el prefijo $.
Por ejemplo, para la siguiente consulta, hemos definido la variable $id para tomar el tipo de dato ID y hemos establecido el campo id para tomar el valor asignado a la variable $id.
query classWithVariable($id: ID!) {class(id: $id) {name}}
Necesitaremos algunos datos para probar esta consulta, así que asignaremos un valor a nuestra variable id en el GraphQL playground, como se muestra en el siguiente código:
{"id" : "600610198f93c4d4bab5204b"}
Después de asignar un valor a nuestra variable, podemos probar la consulta haciendo clic en el botón Play (Reproducir). Los datos aparecerán a la derecha.

La respuesta del lado derecho del playground ahora muestra lo siguiente:
{"data": {"class": {"name": "Foundations of Data Science"}}}
Para obtener más información, consulte los Documentos oficiales de GraphQL Playground de Apollo.
This page was updated 6 months ago
© 2022 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.
Category: apis
Tagged under: graphql, apis, graphql playground, mern, guide,
All Posts
- OpenAI Account Setup Guide
- NodeJS Installation Guide
- PostgreSQL Reference Guide
- GitHub Copilot Guide
- PostgreSQL Installation Guide
- Deploy with Render and PostgreSQL
- API Resources
- Render Deployment Guide
- Deploying a MERN Stack Application to Render
- Deploy with Render and MongoDB Atlas
- The Science and Research Behind Our Unconventional Educational Approach
- What Makes Up a Web Development Project?
- Localhost Loopback Issues Troubleshooting Guide
- Video Submission Guide
- A Growth Mindset for Life
- Web Literacy
- Developer Resources
- Introduction to Computer Structure and Organization
- MySQL Installation Guide
- HTML Cheatsheet
- Advanced Computer Skills
- Introduction to Computer Skills
- How to Use API Keys
- How to Install MongoDB
- MySQL Reference Guide
- Heroku Deployment Guide
- Getting Started with Git
- Using the GraphQL Playground in a MERN application
- Professional README Guide
- Regular Expression Tutorial
- How to Install the Heroku CLI
- How to Install NodeJS
- Deploy with Heroku and MySQL
- Deploy with Heroku and MongoDB Atlas
- Set Up MongoDB Atlas