Using the GraphQL Playground in a MERN application
February 06, 2024Disponible en español
The GraphQL Playground is an easy to use in-browser IDE that allows us to write GraphQL queries and interact with our data. The following instructions for getting started are specific to the MERN stack and the Apollo Server.
Note: Apollo Server is only one of many GraphQL servers. Depending on the specific tool you use, you may need to download or install the GraphQL Playground.
Before you open the the GraphQL playground, you'll need to make sure your MERN stack application is ready to go. Start by downloading the app's dependencies using the following command in your app's directory:
npm install
Next, make sure that you have a MongoDB instance running by typing the following command in a separate terminal:
mongod
Note: It’s possible that you may already have the MongoDB server running as a service on your computer, and you might not have to run
mongodin a separate terminal.
If your application has a seeds folder, be sure to seed your data with the following command:
npm run seed
Finally, start the application by entering the following command:
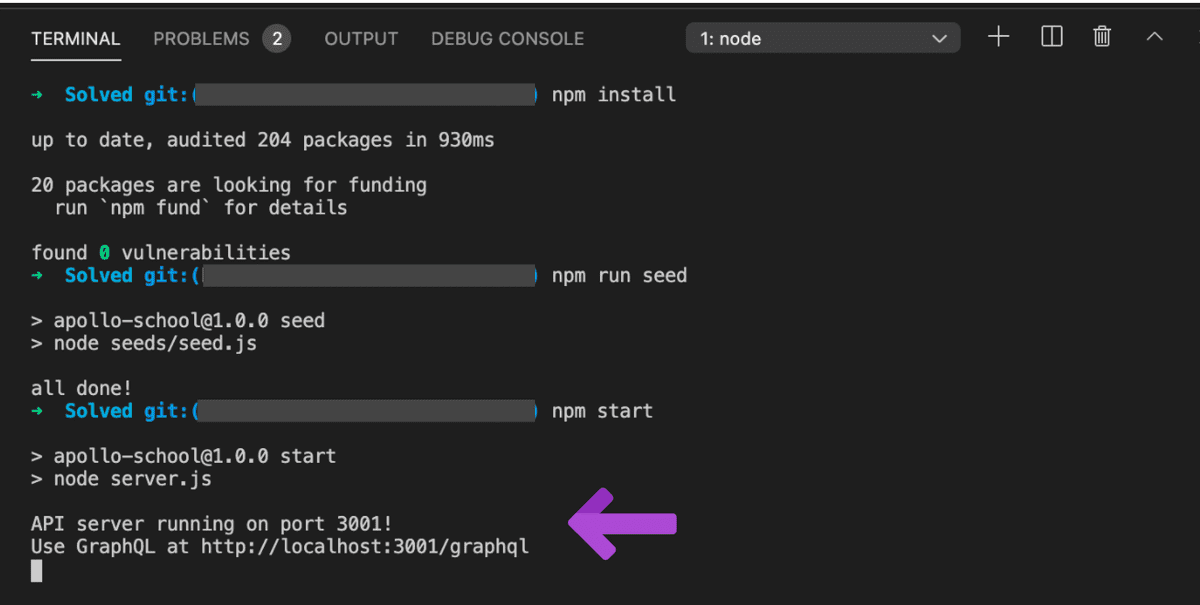
npm start
Apollo Server enables GraphQL to run on the same URL as the server itself, meaning that there's no installation needed to use GraphQL Playground with Apollo.
Once you have your MERN stack application up and running in the browser, navigate to http://localhost:3001/graphql in a separate broswer tab.

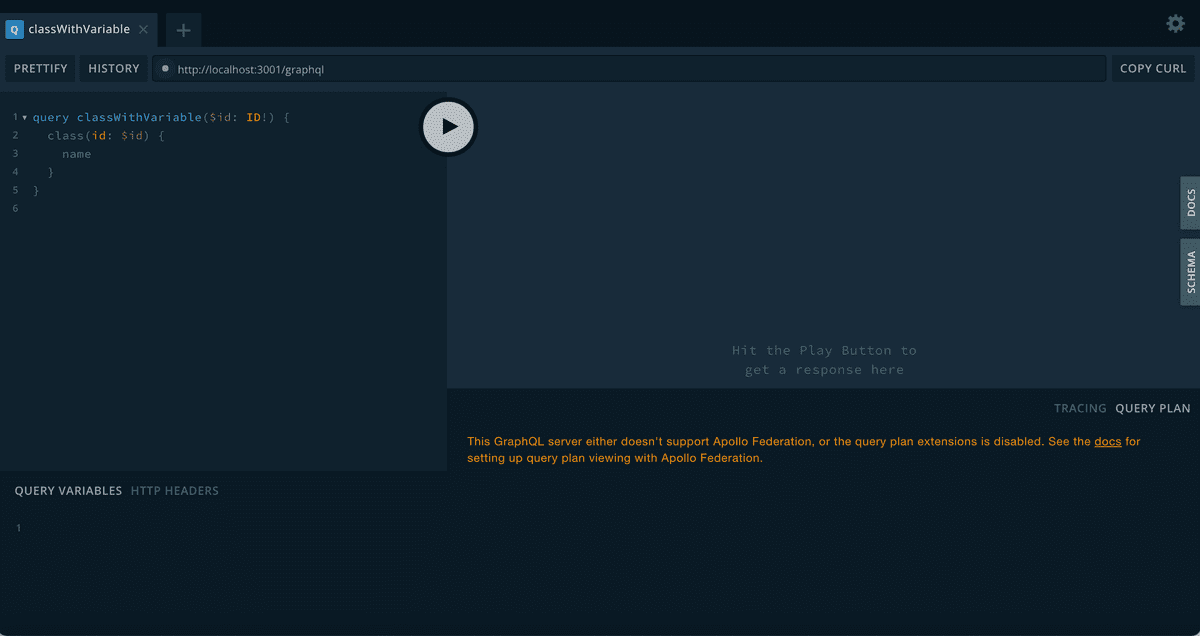
Use the text editor on the left side of the GraphQL Playground to enter a query or mutation. To run the query or mutation, push the Play Button at the center of the playground.

The fetched data will then appear on the right side of playground.
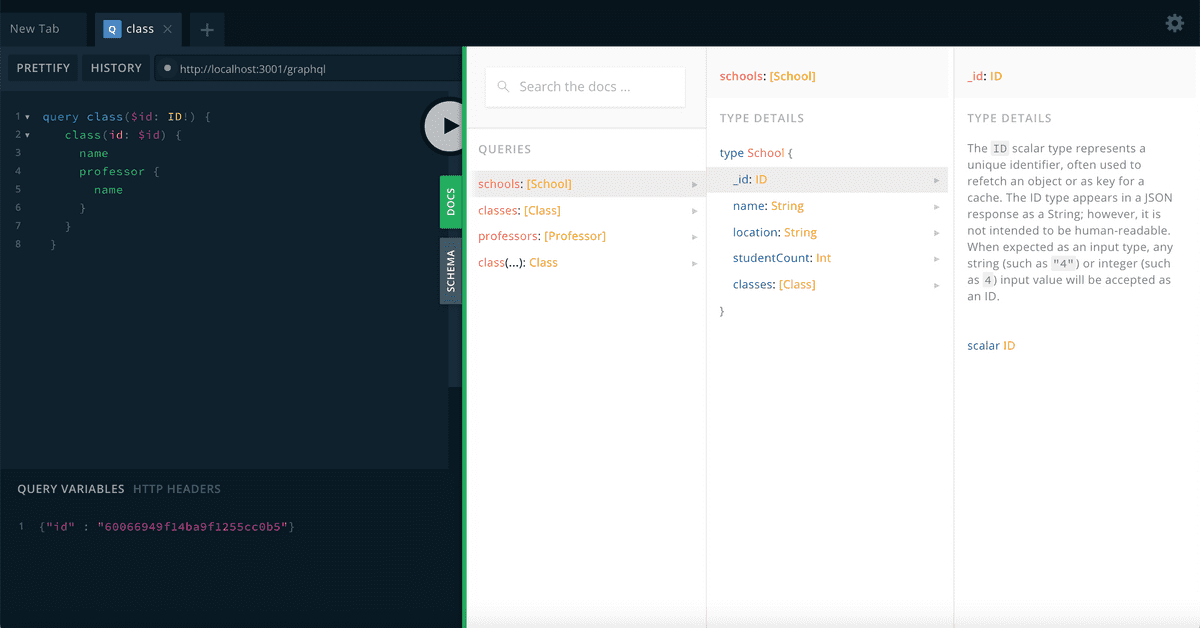
The Docs tab is located on the right side of the GraphQL Playground. We can use the docs tab to see all the operations and data types for our schema, including the Type Details and Arguments for each query.

This is useful because we can see the type of data we have access to using each query's entry point.
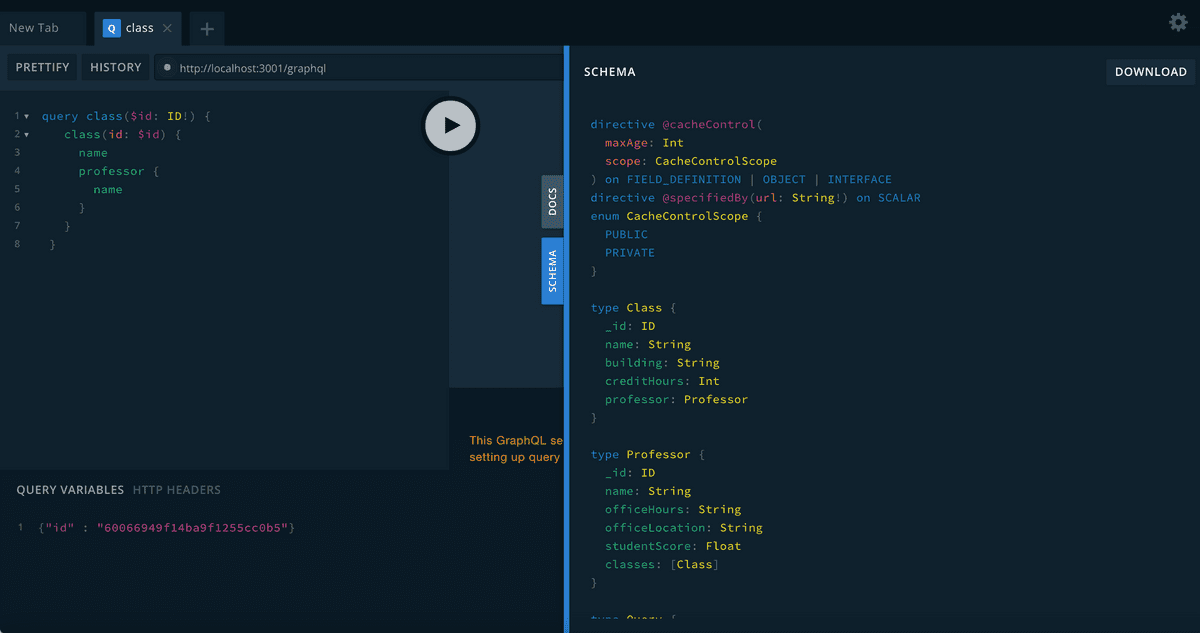
The Schema tab is similar to the Docs tab, but it shows the shape of the data including Object Types and Query Types.

You may also find Directives here, which are easily recognizable because they are defined using the @ symbol. A Directive is commonly used to define caching behavior.
The GraphQL Playground also allows us to test queries that use variables. The Query Variables editor is located on the bottom left of the GraphQL playground.
To test a variable, enter the data in JSON format using the variable name, but without the $ prefix.
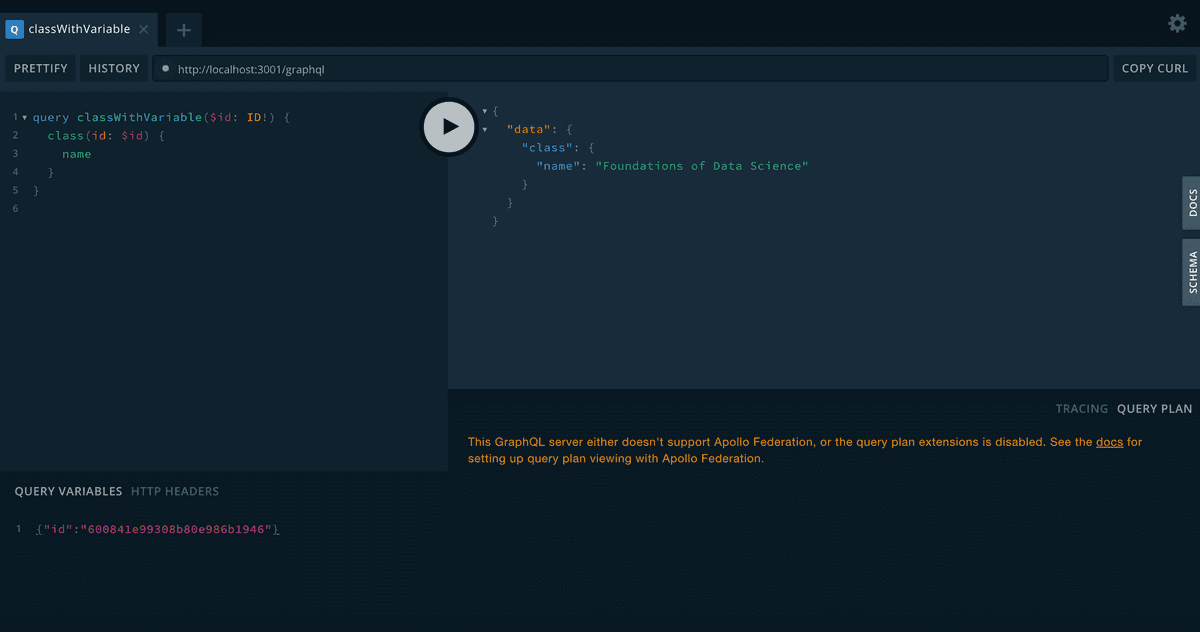
For example, for the following query, we've defined the $id variable to take the ID data type and we've set the id field to take the value assigned to the $id variable.
query classWithVariable($id: ID!) {class(id: $id) {name}}
We'll need some data to test this query, so we'll assign a value to our id variable in the GraphQL playground, as shown in the following code:
{"id" : "600610198f93c4d4bab5204b"}
After assigning a value to our variable, we can test the query by clicking on the Play button. The data will then appear on the right.

The response on the right side of the playground now displays the following:
{"data": {"class": {"name": "Foundations of Data Science"}}}
To learn more, see the Official GraphQL Playground docs from Apollo.
This page was updated 6 months ago
© 2022 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.
Category: apis
Tagged under: graphql, apis, graphql playground, mern, guide,
All Posts
- OpenAI Account Setup Guide
- NodeJS Installation Guide
- PostgreSQL Reference Guide
- GitHub Copilot Guide
- PostgreSQL Installation Guide
- Deploy with Render and PostgreSQL
- API Resources
- Render Deployment Guide
- Deploying a MERN Stack Application to Render
- Deploy with Render and MongoDB Atlas
- The Science and Research Behind Our Unconventional Educational Approach
- What Makes Up a Web Development Project?
- Localhost Loopback Issues Troubleshooting Guide
- Video Submission Guide
- A Growth Mindset for Life
- Web Literacy
- Developer Resources
- Introduction to Computer Structure and Organization
- MySQL Installation Guide
- HTML Cheatsheet
- Advanced Computer Skills
- Introduction to Computer Skills
- How to Use API Keys
- How to Install MongoDB
- MySQL Reference Guide
- Heroku Deployment Guide
- Getting Started with Git
- Using the GraphQL Playground in a MERN application
- Professional README Guide
- Regular Expression Tutorial
- How to Install the Heroku CLI
- How to Install NodeJS
- Deploy with Heroku and MySQL
- Deploy with Heroku and MongoDB Atlas
- Set Up MongoDB Atlas