Desplegar con Heroku y MySQL
febrero 06, 2024Available in English
Ya ha implementado una aplicación Node.js en Heroku usando la interfaz de línea de comando de Heroku, pero ¿qué sucede con la implementación de una aplicación que debe conectarse a una base de datos?
En desarrollo, podemos usar nuestros servidores SQL locales para almacenar los datos de nuestra aplicación, pero eso no funcionará con una aplicación implementada, ya que no tendrá acceso a nuestra máquina. En este caso, debemos llevar a cabo un poco más de configuración en Heroku para implementar nuestra aplicación.
En esta guía, veremos los pasos que debemos seguir para implementar una aplicación respaldada por una base de datos SQL en Heroku.
Antes de implementar su aplicación en Heroku, deberá habilitar el complemento JawsDB.
El complemento JawsDB es un complemento de Heroku que proporciona un servidor de base de datos MySQL completamente funcional para usar con su aplicación Heroku. Para nuestros fines, utilizará el plan de precios compartido de Kitefin gratuito.
Nota: Aunque el plan Kitefin Shared es gratuito, deberá proporcionar una tarjeta de crédito en la sección de facturación de su cuenta de Heroku. Tenga la seguridad de que no se le cobrará nada mientras elija el plan gratuito de Kitefin Shared, pero aún deberá proporcionar la información de su tarjeta de crédito.
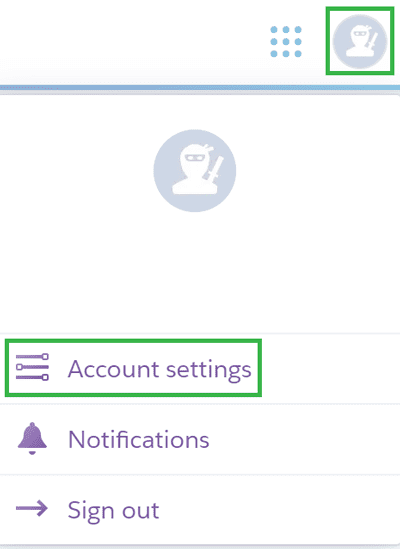
Para habilitar el complemento JawsDB, inicie sesión en su cuenta de Heroku. Una vez que haya iniciado sesión, haga clic en el icono de perfil en la esquina superior derecha de la página. Esto abrirá un menú desplegable. Haga clic en “Account settings”, como se muestra en la siguiente imagen:

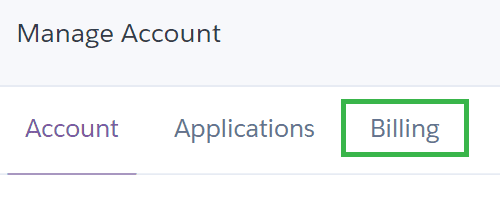
Esto lo llevará a una página donde puede administrar su cuenta. En la navegación de la izquierda, haga clic en Billing, que se muestra en la siguiente imagen:

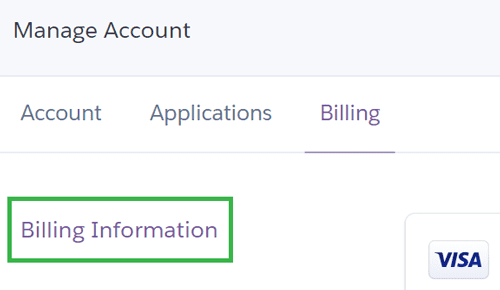
Una vez que haya llegado a la página Billing, ingrese la información de su tarjeta de crédito en la sección denominada Billing Information, como en la siguiente imagen:

¡Y eso es todo! Instalará el complemento JawsDB para usarlo con su aplicación en la siguiente sección.
Antes de desplegar su aplicación, debe asegurarse de que la ramificación main tenga todos sus cambios.
Consejo profesional: No siempre tiene que ir a Heroku desde la ramificación
main. Las ramificaciones de funciones se pueden desplegar con el siguiente comando:git push heroku <feature-branch>:mainEsto es útil si solo usa la URL de Heroku para las pruebas, pero no querrá hacer esto si la aplicación ya está en producción.
Para comenzar con Heroku, simplemente ejecute los siguientes comandos desde el directorio de su proyecto:
heroku creategit push heroku main
El siguiente paso para hacer que su aplicación sea compatible con Heroku es agregar la siguiente línea en server.js:
const PORT = process.env.PORT || 3001;
Esto utiliza el valor process.env.PORT de Heroku cuando se implementa y 3001 cuando se ejecuta localmente. Tener un número de puerto dinámico es importante, porque es muy poco probable que el número de puerto al que se hace el hardcode (3001, por ejemplo) sea el puerto en el que Heroku ejecuta su aplicación en producción.
Hay otro valor en hardcode en la aplicación que Heroku no apreciará. Abra el archivo config/connection.js y revise la configuración actual, como se muestra en la configuración a continuación:
const sequelize = new Sequelize(process.env.DB_NAME,process.env.DB_USER,process.env.DB_PW,{host: 'localhost',dialect: 'mysql',port: 3306,},);
A partir de ahora, esto solo funcionará con su base de datos local. ¿Podría continuar usando su base de datos local incluso en Heroku? Bueno, sí, pero entonces tendría que hacer públicos los puertos (lo que probablemente no sea una buena idea) y siempre dejar encendida su computadora.
En cambio, debemos crear una nueva base de datos remota en Heroku y decirle a la aplicación que se conecte a esa cuando se implemente, pero que siga utilizando la base de datos local cuando se ejecute localmente. Afortunadamente, Heroku viene con una variedad de complementos que facilitan relativamente la configuración de una base de datos remota. El que usaremos para MySQL se llama JawsDB.
Importante: Al usar complementos de Heroku, Heroku pedirá que registre los datos de una tarjeta de crédito. Sin embargo, Heroku no le cobrará, a menos que específicamente mejore su categoría a uno de sus servicios pagados.
Abra el tablero de Heroku en su navegador y navegue a la aplicación que creó para este proyecto.
Consejo profesional: Si ya tiene varios proyectos en Heroku, podría ser confuso saber cuál es el actual, ya que todos los proyectos se nombran con seudónimos generados automáticamente.
Para ver qué nombre utiliza Heroku para su aplicación, ejecute el siguiente código en su terminal:
git remote -vLuego informará algo como esto:
heroku https://git.heroku.com/sacred-cow-72631.git (fetch)heroku https://git.heroku.com/sacred-cow-72631.git (push)origin git@github.com:myGitHub/just-tech-news.git (fetch)origin git@github.com:myGitHub/just-tech-news.git (push)Esto significará que sacred-cow-72631 es el nombre de la aplicación en Heroku.
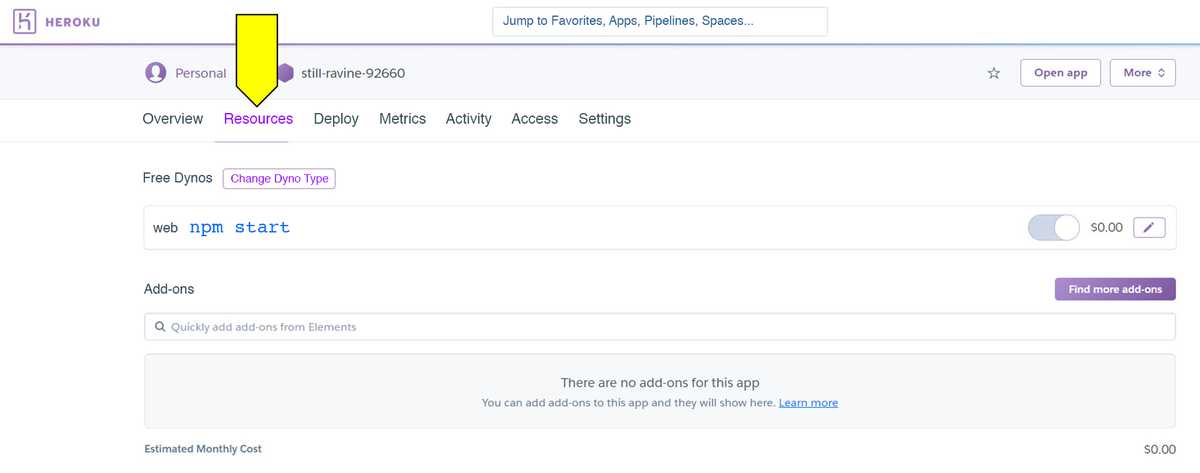
Una vez allí, haga clic en la pestaña Resources, como se muestra en la siguiente imagen:

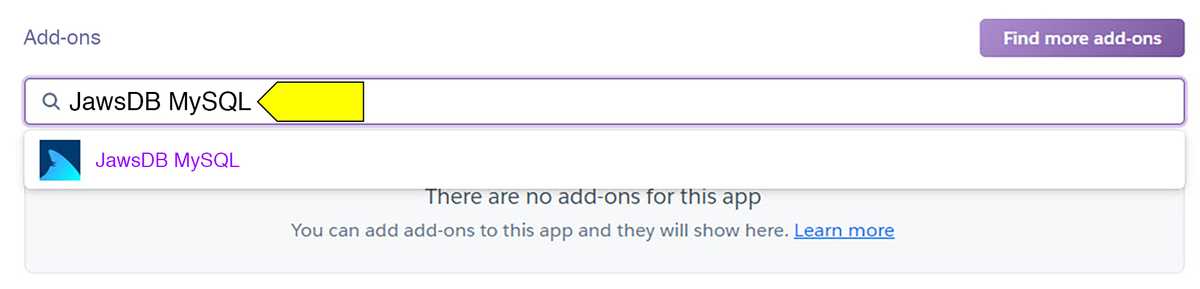
Debajo de los complementos, busque “JawsDB MySQL” según la siguiente imagen:

Heroku confirmará que desea agregar JawsDB a su aplicación. Haga clic en el botón Provision y habrá terminado. Ahora tiene acceso a una base de datos remota MySQL alojada por Heroku.
Regrese a su base de código y vuelva a abrir el archivo connection.js. Actualice la lógica de conexión para que se vea como el siguiente código:
let sequelize;if (process.env.JAWSDB_URL) {sequelize = new Sequelize(process.env.JAWSDB_URL);} else {sequelize = new Sequelize(process.env.DB_NAME,process.env.DB_USER,process.env.DB_PW,{host: 'localhost',dialect: 'mysql',port: 3306,},);}
Cuando se implementa la aplicación, tendrá acceso a la variable process.env.JAWSDB_URL de Heroku y usará ese valor para conectarse. De lo contrario, continuará usando la configuración localhost.
¡Vamos a probarlo! Ejecute los siguientes comandos desde la terminal para actualizar la aplicación:
git add -Agit commit -m "connect to jawsdb"git push heroku main
Si su aplicación no tiene un front-end, no habrá mucho para ver en el navegador. Sin embargo, aún puede probar los endpoints de la interfaz de programación de aplicación (API) con Insomnia Core. Simplemente reemplace http://localhost:3001 por el nombre de su aplicación Heroku. Por ejemplo: https://just-tech-news.herokuapp.com/api/posts.
Por supuesto, todas sus solicitudes GET devolverán conjuntos de datos vacíos, porque está conectado a una base de datos completamente nueva. Primero deberá hacer algunas solicitudes POST para llenar la base de datos de JawsDB.
This page was updated 6 months ago
© 2022 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.
Category: heroku
Tagged under: heroku, deployment, mysql, node, sequelize, guide,
All Posts
- OpenAI Account Setup Guide
- NodeJS Installation Guide
- PostgreSQL Reference Guide
- GitHub Copilot Guide
- PostgreSQL Installation Guide
- Deploy with Render and PostgreSQL
- API Resources
- Render Deployment Guide
- Deploying a MERN Stack Application to Render
- Deploy with Render and MongoDB Atlas
- The Science and Research Behind Our Unconventional Educational Approach
- What Makes Up a Web Development Project?
- Localhost Loopback Issues Troubleshooting Guide
- Video Submission Guide
- A Growth Mindset for Life
- Web Literacy
- Developer Resources
- Introduction to Computer Structure and Organization
- MySQL Installation Guide
- HTML Cheatsheet
- Advanced Computer Skills
- Introduction to Computer Skills
- How to Use API Keys
- How to Install MongoDB
- MySQL Reference Guide
- Heroku Deployment Guide
- Getting Started with Git
- Using the GraphQL Playground in a MERN application
- Professional README Guide
- Regular Expression Tutorial
- How to Install the Heroku CLI
- How to Install NodeJS
- Deploy with Heroku and MySQL
- Deploy with Heroku and MongoDB Atlas
- Set Up MongoDB Atlas